
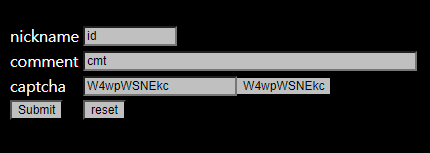
old-20이다. nickname과 comment, captcha 문자열을 입력하면 Submit 할 수 있다.
또 time limit이 2초로 존재한다.
다 입력해서 Submit 하면?

;; 2초안에 안했다고 느리단다..
<html>
<head>
<title>Challenge 20</title>
<style type="text/css">
body { background:black; color:white; font-size:10pt; }
input { background:silver; color:black; font-size:9pt; }
</style>
</head>
<body>
<center><font size=2>time limit : 2 second</font></center>
<form name=lv5frm method=post>
<table border=0>
<tr><td>nickname</td><td><input type=text name=id size=10 maxlength=10></td></tr>
<tr><td>comment</td><td><input type=text name=cmt size=50 maxlength=50></td></tr>
<tr><td>captcha</td><td><input type=text name=captcha><input type=button name=captcha_ value="BG5Qx9ftp7" style="border:0;background=lightgreen"></td></tr>
<tr><td><input type=button value=Submit onclick=ck()></td><td><input type=reset value=reset></td></tr>
</table>
<script>
function ck(){
if(lv5frm.id.value=="") { lv5frm.id.focus(); return; }
if(lv5frm.cmt.value=="") { lv5frm.cmt.focus(); return; }
if(lv5frm.captcha.value=="") { lv5frm.captcha.focus(); return; }
if(lv5frm.captcha.value!=lv5frm.captcha_.value) { lv5frm.captcha.focus(); return; }
lv5frm.submit();
}
</script>
</body>
</html>
html코드이다. 15번째 줄에 보면 captcha 값이 적혀있다. 여기서는 BG5Qx9ftp7인데 새로고침 할때마다 저 값이 바뀐다.
form name이 lv5frm, name이 captcha_이고 value가 정의되어 있으므로
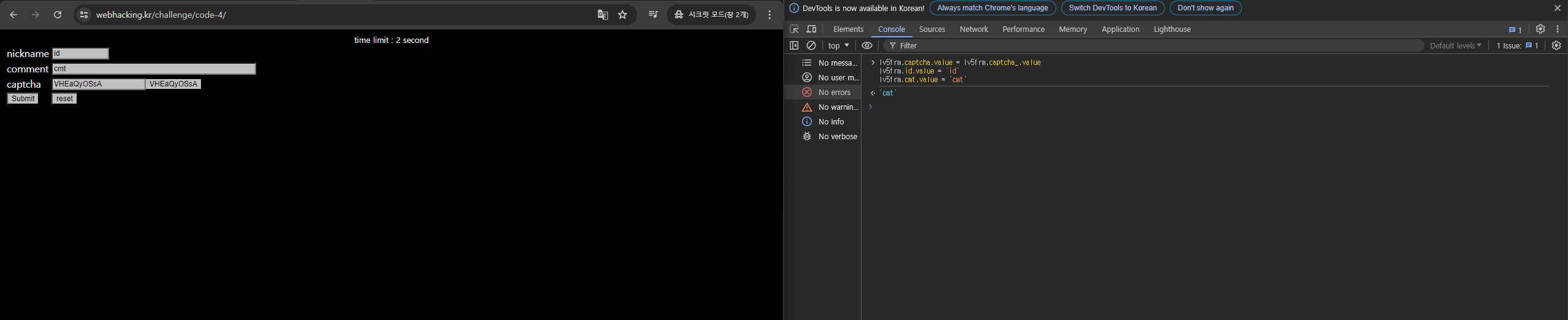
console에서 lv5frm.captcha.value를 입력해보면

이런식으로 captcha값을 받아올 수 있다.
그래서

이렇게 세팅을 해버리면?

값을 일일이 입력하지 않아도 세팅이 된다.

오른쪽 console에서 붙여넣기하고 왼쪽으로 가서 Submit 하는 과정을 2초안에 한다면?

풀리긴 하는데
깔끔하게 풀고 싶은데..
아
그냥 submit()을 추가하면 되는구나

ㅎㅎ...
파이썬으로도 해보려고했는데
html 받아오려고 get해서 captcha값을 받아와도
post로 보낼때의 captcha값은 다르기 때문에 안될 거 같다

근데 쿠키값이 있는데? st는 유닉스 시간 같다
시간으로 captcha 값을 만드는건가보네
이거 두개 써서 cookie에 포함시켜서 보내면 될 거 같은데?
했는데
cookie고정해서 get해도 captcha는 바뀜
안해
'Webhacking.kr' 카테고리의 다른 글
| [Webhacking.kr] old-21 풀이 (0) | 2024.07.27 |
|---|---|
| [Webhacking.kr] old-02 풀이 (0) | 2024.07.14 |
| [Webhacking.kr] old-54 풀이 (0) | 2024.07.12 |
| [Webhacking.kr] old-38 풀이 (0) | 2024.07.12 |
| [Webhacking.kr] old-16 풀이 (0) | 2024.07.11 |